Announcement bar
The Announcement Bar is located at the top of every page, above your site's header and logo.
With its eye-catching position on your storefront, it's the perfect place to display important information and incentives for your customers, such as:
Announcements
Promotions
Sales
News
Getting Started
You can customiseor add multiple annoouncement bars by the following steps from your Shopify dashboard:
Go to
Online Store→Themes→CustomiseBy default, the Sections panel will be loaded on page load.
Select
Announcement barat the top of the panel, just below the Static sidebar section
Here you can change the following options;
Show the announcement bar on the homepage only or all pages
Set the announcement text to autoplay when you have more than 1 announcement
Set the transition speed of each text block to slide in from the right
Update the announcement bar text and assign an optional link
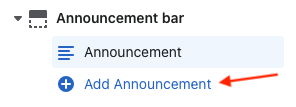
How to add multiple announcements?
Announcements are added using blocks, you can add multiple announcements by clicking 'Add Announcement'

Now that you have created a second announcement , you can customise the text and setup autoplay and control the speed of each transition.
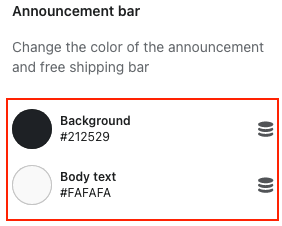
How to do i change the color of the Announcement bar?
You can change the backgorund and text colors directly in the section
The background color will change the entire content blocks color, while the font color will change the text only.
Save your changes, then your done.